Lokale websites (jaar 1)
Als SvJ student bij de HU krijg je in het begin van je eerste schooljaar toegang tot een van de lokale websites, ook wel Hyperlocal’s genoemd.
…
* De lokale websites waar jullie je publicaties hebben geplaatst worden ieder jaar opgeschoond. Dus als je jouw werk langer wilt bewaren is het verstandig om deze op je laptop als tekst (Word) bestand en .mp4 of .mp3 bestand voor video en audio te bewaren.
Inloggen op jouw Hyperlocal
De handigste manier om bij jouw persoonlijke website te komen is door naar svjmedia.nl te gaan en daar rechtsboven op de ‘Login’ knop te klikken.
Maar je kunt vanaf deze pagina ook de knop hieronder gebruiken.
Nadat je hier ingelogd bent krijg je een overzicht van de websites waar je toegang toe hebt. Daar vind je (wanneer deze aangemaakt is) een website met jouw voor- en achternaam.
Door op de ‘Dashboard’ link te klikken kun je beginnen met het aanpassen van jouw website en het plaatsen van jouw artikelen. Hieronder leggen we uit hoe dat werkt.
Profiel aanpassen
Rechtsbovenin in de grijze balk zie je de tekst ‘Hallo voornaam achternaam’, als je hier op klikt ga je naar de pagina waar je jouw gegevens kunt aanpassen en een biografie en profielfoto kunt toevoegen. Als je alles naar wens hebt ingevoerd klik je onderaan op de knop ‘Profiel updaten’ om de wijzigingen op te slaan.
Tip: Maak hem niet té persoonlijk.
Houd er rekening mee dat het over een journalistieke website gaat en dit dus ook een bepaalde mate van serieusheid en neutraliteit dient uit te stalen.
Je kunt jouw website personaliseren door op Weergave > Customizer te klikken.
Hier kies je het tabje Site-identiteit in de linker balk.
De naam van de website is niet aan te passen, omdat deze uiteraard gekoppeld is aan jouw eigen voor- en achternaam. Je kunt deze eventueel wel verbergen.
Wat mooi kan zijn is om een eigen logo te ontwerpen, bijvoorbeeld met Canva of Photoshop (inbegrepen bij jouw Adobe pakket) en dat hier te uploaden.
Je kunt dan met de slider bij Logo breedte de grootte van jouw logo aanpassen.
Hier kun je de breedte en afstand tussen alle verschillende onderdelen instellen.
Over het algemeen kun je de instellingen laten voor wat het is, maar mocht je liever een smallere pagina hebben of zoiets dergelijks dan kun je dat hier instellen.
Voor studenten die later een ‘vernieuwde website’ hebben gekregen is het wel handig om hier wat in te stellen zodat de zijbalken niet meer weergegeven worden.
Dat doe je door te klikken op: Zijbalken en vervolgens de eerste drie dropdowns te veranderen in Inhoud (geen zijbalken).
Bij dit onderdeel kun je alle kleuren aanpassen van jouw website.
Per onderdeel kun je los de kleuren kiezen door op de bolletjes te klikken.
Mijn advies is om de achtergrondkleur van de pagina wit te houden of anders een lichte kleur te kiezen met daarop een donker gekleurde tekst (mag gewoon zwart), dit in verband met de leesbaarheid en de neutrale uitstraling die je als journalist wilt communiceren.
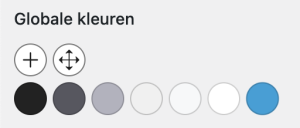
Onder het kopje Globale kleuren vind je een aantal kleuren die door de hele website worden hergebruikt. Dit betekent dus dat als je hier een kleur verandert deze overal in een keer aangepast is.
Dat betekent dat wanneer je het meest rechtse blauwe bolletje aanpast overal de accentkleur (bijvoorbeeld voor linkjes en de navigatie) is veranderd.

Standaard heeft jouw website vier lettertypes van Google Fonts beschikbaar.
Deze kun je echter zelf uitzoeken en toevoegen. Dat doe je door naar de Google Fonts website te gaan en hier een mooi maar ook goed leesbaar lettertype uit te zoeken.
Vervolgens kun je bij de typografie instellingen klikken op de Lettertype toevoegen knop en hier het gewenste lettertype opzoeken in de (lange) lijst. Klik vervolgens nog een keer op de Lettertype toevoegen knop en nu is het lettertype beschikbaar op jouw website.
Om deze te gebruiken kun je onder het kopje Typografie manager instellen waar je dit lettertype wilt gebruiken. Standaard kun je dit doen voor Basis; Body (alle tekst op de site) en Inhoud; Kopteksten. Eventueel kun je hier onderdelen aan toevoegen.
Verder zijn er nog zaken in te stellen zoals; Achtergrondafbeeldingen, Algemeen, Menu’s, Widgets, Homepage-instellingen en de Aesop story engine. Daar kun je eventueel naar kijken, maar waarschijnlijk zijn deze minder interessant om wat mee te doen.
Wat achtergrondafbeeldingen betreft raad ik het gebruik hiervan af.
Bericht toevoegen
Per artikel wat je op de website wilt plaatsen maak je een nieuw bericht aan. Dat kan op verschillende manieren
Je kunt jouw menu aanpassen door op Weergave > Menu’s te klikken.
Controleer hier of deze op ‘Primary’ of ‘Hoofdmenu’ staat ingesteld.
In de linkerbalk vind je jouw (gepubliceerde) pagina’s en berichten. Deze kun je toevoegen aan het menu aan de rechterkant waardoor ze onderaan het menu komen te staan.
Sleep daarna het menu-item naar de gewenste plek, wanneer een menu-item iets naar rechts verspringt betekent dat dat het een sub-menu-item is.
Sla het menu op met de blauwe knop onderaan als je klaar bent.
Meer hulp nodig?
Lukt iets niet of heb je meer hulp nodig met jouw website? Neem dan contact met ons op via het volgende e-mailadres web.ivm@hu.nl of plan een afspraak in voor een half uur persoonlijke ondersteuning (via Teams) via de volgende link: IvM MTO (office365.com).