Gutenberg blokken & MMP
Deze pagina geeft een praktische uitleg van een selectie van de beschikbare content-blokken die je in de Gutenberg (blokken-) editor kunt vinden zoals die wordt gebruikt op de persoonlijke websites.
De algemene uitleg over deze editor en de mogelijkheden om jouw website te personaliseren vind je hier, mocht je deze pagina nog niet hebben gelezen.
Opmerking:
Het kan zijn dat er bepaalde blokken of functionaliteiten die hieronder vermeld staan ontbreken op jouw website, als dat zo is meldt dat dan via web.ivm@hu.nl.
Verder is dit een lijst die continu in ontwikkeling is gezien de ontdekkingen en toevoegingen van functies aan de hand van de wensen en ideeën van SvJ studenten.
Basisblokken
Hieronder vind je een overzicht van de blokken die de meeste van jullie zullen gebruiken binnen een reguliere productie.
Een paragraaf item is gewoon een blok tekst waar je in kunt typen. Deze neemt de instellingen over van de typografie van de site (info).
De opties voor de paragraaf zijn vrij beperkt, in de opties-kolom (rechts) kan er een tekst- of achtergrondkleur gekozen worden. En de tekstgrootte kan worden aangepast.
Verder in de opties-balk (boven het blok) kan de uitlijning, bold, italic worden aangepast en een link toegevoegd. En met het pijltje omlaag (Meer) zijn er nog enkele overige opties mogelijk.
Embed codes (bijvoorbeeld MAM) zouden gewoon moeten werken door deze te plakken in de lopende tekst. Mocht dat niet zo zijn dan kunnen deze via een Shortcode blok kunnen worden toegevoegd.
De koptekst is vergelijkbaar met de paragraaf, alleen kan deze een verschillende grootte krijgen door het soort heading in te stellen (H1, H2, H3, etc.). Deze neemt de instellingen over van de typografie van de site (info).
Zie Advanced Heading voor kopjes met meer mogelijkheden hieronder.
Het invoegen van een afbeelding lijkt op hoe het ook ging bij de hyperlocal websites, je kunt deze namelijk uploaden of invoegen vanuit de Media Library (deze is nog hetzelfde als eerst).
In de opties-kolom kies je voor standaard of afgerond (hoeft niet per se) en stel je de grootte en resolutie in.
Over het algemeen is het handig als een afbeelding op automatisch staat qua breedte en hoogte, omdat deze dan mooi meeschaalt op tablets en telefoons. Zeker als deze in een kolom of ander kader is geplaatst.
De grootte van de afbeelding is ook aan te passen door de bolletjes aan de randen te slepen en deze groter of kleiner te maken.
In de opties-balk kun je effecten toepassen, de afbeelding linken, bijsnijden, uitlijnen of een bijschrift toevoegen.
Tip: Bij de link optie in de opties-balk kun je ook kiezen voor ‘Uitvouwen bij een klik’, dit zorgt ervoor dat de afbeelding uitvergroot kan worden in een ‘lightbox’.
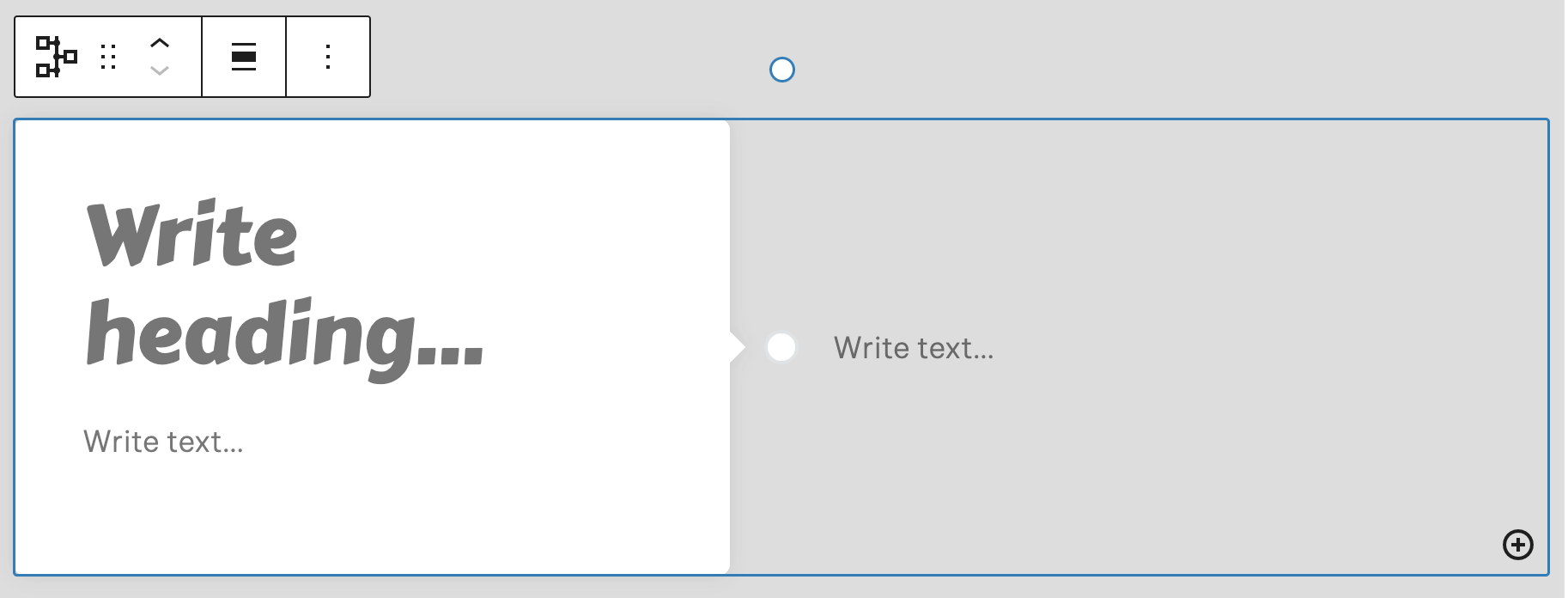
 Als je kolommen toevoegt op de pagina voeg je meerdere blokken toe, namelijk het kolommen-element en de losse kolommen die daarbinnen vallen.
Als je kolommen toevoegt op de pagina voeg je meerdere blokken toe, namelijk het kolommen-element en de losse kolommen die daarbinnen vallen.
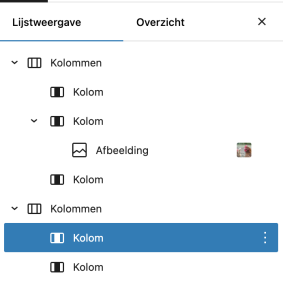
Wanneer we een complexere opmaak gaan maken binnen de editor hebben we al snel meerdere blokken die dan weer in andere blokken worden geplaatst (ook wel ‘nesting‘), hiernaast zie je hoe dat eruitziet wanneer je op de drie streepjes bovenin de header-balk klikt.
Bij het invoegen van het kolommen element kun je verschillende verhoudingen kiezen, zoals 50%, 50% of 33%, 66%.
Dit wil niet zeggen dat je daar aan vast zit, je kunt namelijk na het plaatsen van het blok een kolom selecteren en in de eigenschappen-balk hier de breedte veranderen.
Verder is het zo dat de niet actieve kolommen niet zichtbaar zijn op de pagina, maar ze zijn er wel. Dus klik in een gedeelte wit waar de kolom zou moeten zijn en je bent verwisseld van kolom en kunt hier iets plaatsten.
Het Shortcode blok kun je gebruiken om shortcode’s zoals die van het MAM (meer info) te plaatsen op de pagina. Deze worden aan de voorzijde van de website weergegeven als een player o.i.d.
Je kunt deze code’s ook gewoon in de lopende tekst plaatsen (Paragraaf), maar als je zeker wilt weten dat deze code’s goed werken kun je deze in dit Shortcode element plaatsen.
Met het Media & tekst element voeg je een combinatie van de verschillende bovenstaande elementen toe aan je pagina. Namelijk aan de ene kant van de twee kolommen staat een kadervullende afbeelding en aan de andere kant tekst (deze kun je ook vullen met andere content-elementen / blokken.
In de opties-kolom kun je de breedte van de twee kolommen aanpassen en zijn er verder vooral standaard instellingen mogelijk.
In de opties-balk kun je kiezen hoe breed deze op de pagina weergegeven wordt. Dit kan ook op volledige breedte (ook zonder de pagina / het bericht hierop in te stellen). Verder kun je aangeven waar de afbeelding moet staan en hoe de content uitgelijnd wordt.
Een lijst item werkt ongeveer hetzelfde als je zou verwachten als in een reguliere tekstverwerker (bijvoorbeeld Word).
Alleen is het net zoals bij de kolommen (zie hierboven) zo dat je een Lijst item hebt met daarbinnen Lijst items. Bij de lijst zelf kun je kiezen voor bullets (stipjes) of cijfers. En bij het lijst item kun je aangeven of deze moet verspringen.
![]()
Met het knoppen blok kun je een of meerdere knoppen toevoegen aan je pagina of bericht.
In de opties-balk (zie hierboven) kun je de uitlijning en tekststijl aanpassen. Hier koppel je ook de link van de knop. Dit kun je doen door een URL (webadres) te kopieëren en plakken of de titel van een bestaande pagina of bericht te typen, WordPress vind dan als het goed is deze vinden in het systeem.
In de instellingen-balk (rechts) kun je de breedte, stijl, kleur, tekstgrootte en afronding instellen.
Een tabel item werkt ongeveer hetzelfde als je zou verwachten als in een reguliere tekstverwerker (bijvoorbeeld Word).
Rijen en kolommen pas je aan in de opties-balk. Verder kun je hier de uitlijning en wat tekst stijlen aanpassen of linkjes toevoegen.
In de opties-kolom kun je kiezen of de achtergrondkleur transparant of om-en-om gestreept moet zijn.
Mocht je echt niet kunnen wennen aan de nieuwe Gutenberg (blokken) editor of zijn er functies die je mist van de oude editor zoals die in de hyperlocals, dan kun je ook een Klassiek blok toevoegen.
Binnen dit blok vind je namelijk de oude-vertrouwde klassieke editor van WordPress met de bekende opties.
MMP en meer opties
Met de bovenstaande content-blokken kun je op zich een prima journalistiek artikel online zetten. Soms is het alleen wenselijk om nog wat meer opties te hebben en de pagina of het bericht wat mooier aan te kleden.
Gelukkig hebben we daarvoor ook nog een heel aantal opties met de Gutenberg editor.
Hieronder staan een aantal opties (blokken) beschreven;

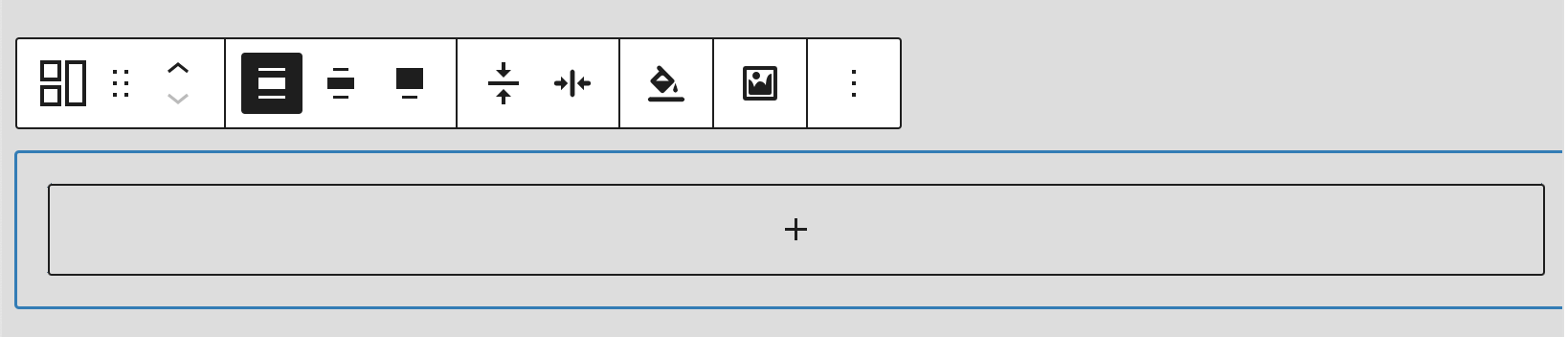
Een section is eigenlijk een groot blok waar je weer andere content in plaatst, maakt niet uit wat. Dat doe je door op het plusje in het midden te klikken.
Het handige is dat je dit blok eigenschappen mee kunt geven zoals een achtergrond- kleur of afbeelding. Zeker wanneer je jouw pagina (of bericht) hebt ingesteld op volledige breedte (zie https://svjkennisbank.nl/web/persoonlijke-websites#basis) kan dit een mooi effect geven.
In de eigenschappen-kolom (rechts) vind je ongeveer dezelfde eigenschappen als in de eigenschappen-balk, maar dan veel uitgebreider.
Bij het tabje General geef je de grootte aan en de positionering van de content.
Bij Het tabje Style kies je het type achtergrond (kleur, achtergrondafbeelding, kleurverloop, slideshow of video). Voor video adviseer ik de AWB background, zie hieronder.
Verder kun je met overlay een kleur over deze heen zetten, wat vaak handig is qua contrast als je tekst op een afbeelding gaat plaatsen bijvoorbeeld.
En verder kun je de afstand bepalen aan de binnen en buitenkant van de section (padding en margin).
En als laatste heb je bij Advanced de mogelijkheid om het hele blok te animeren.
Bij Entrance Animation kun je bij Animation Effect kiezen voor allerlei type animaties om alles binnen dit blok te laten bewegen op het moment dat het op de pagina weergegeven wordt.
Het Background (AWB) blok doet eigenlijk hetzelfde als de Section, zie hierboven.
Dit blok heeft in principe minder opties (geen animatie bijvoorbeeld), maar is wel beter met video op de achtergrond en het heeft een Parallax optie.
Video: Als je een video op de achtergrond wilt afspelen dan kun je dat het beste met dit blok doen, omdat het niet mogelijk is om video’s te uploaden naar de SvJ sites is het noodzakelijk dat de video wordt geüpload naar Youtube of vimeo.
Belangrijk: Zorg dat je van jouw video ook altijd een versie upload naar het MAM. Deze gebruik je niet voor de video-achtergrond, maar zo wordt je werk wel opgeslagen.
Parallax: Het parallax effect geeft een soort 3D gevoel aan jouw achtergrondafbeelding (of video) doordat de scroll-snelheid anders is dan de pagina zelf voorbij komt. Daarnaast kun je de schaal van de afbeelding of de transparantie ook laten animeren tijdens het scrollen. Dit kan met de juiste instellingen een leuk effect geven.
In de Instellingen balk vind je in de instellingen-kolom het Parallax tabje, waar je het soort scroll-animatie en de snelheid kunt instellen.
Het is helaas moeilijk te zeggen wat hier handig is om in te stellen omdat dit afhankelijk is van de afbeelding en de content die binnen dit blok wordt geplaatst, maar experimenteer hier vooral mee.
De Advanced Heading is ongeveer hetzelfde bedoeld als de Koptekst hierboven (Basisblokken). Alleen is het hiermee mogelijk om veel meer lettertypes te kiezen en alles typografisch naar wens in te stellen.
Je zou dit blok dan ook eventueel kunnen gebruiken in plaats van een paragraaf om alles voor een productie helemaal naar wens te krijgen.
Alle Google Fonts zijn beschikbaar voor dit blok, maar kijk daarvoor eerst op deze website om te zien hoe deze eruitzien. Dat doe je door naar de Google Fonts website te gaan en hier een mooi maar ook goed leesbaar lettertype uit te zoeken.
Experimenteer met de instellingen in de instellingen-kolom tot je tevreden bent met het resultaat, maar denk uiteraard aan de leesbaarheid en uitstraling.
Als je dit blok vaker wilt gebruiken kun je in de instellingen-balk op de drie puntjes helemaal rechts klikken om deze te dupliceren zodat je deze nog vaker kunt gebruiken (zie https://svjkennisbank.nl/web/persoonlijke-websites#basis).
Dit lijkt misschien een onzinnig blok, maar kan juist heel handig zijn.
De Advanced Spacer zorgt namelijk voor een blok met niks (witruimte).
Als je deze invoegt krijg je een grijs blok met een bolletje te zien, door dit bolletje te verslepen bepaal je hoeveel witruimte je op de pagina krijgt tussen de andere blokken.
Handig als je iets meer van een achtergrondafbeelding wilt laten zien bijvoorbeeld.
 Met het Tabs blok voeg je een blok toe op de pagina waar je meerdere tabjes creëert die je weer kunt vullen met andere blokken (tekst, afbeeldingen, etc.)
Met het Tabs blok voeg je een blok toe op de pagina waar je meerdere tabjes creëert die je weer kunt vullen met andere blokken (tekst, afbeeldingen, etc.)
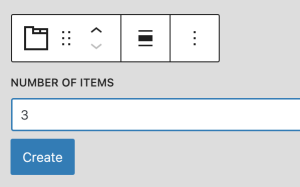
Je kiest in het begin het aantal tabjes dat je wilt hebben, maar deze zijn later ook nog aan te passen.
Door op de titels in de tabjes (Element #x) te klikken kun je de namen van de desbetreffende tabjes aanpassen. Het geselecteerde tabje is dan ook actief waardoor je de content hierover hieronder kunt invoeren. Dat kan door op het blauwe plusje rechtsboven te klikken (of ‘/’ te typen).
Net zoals kolommen (zie hierboven) heeft iedere tab weer een eigen blok binnen de lijstweergave (drie streepjes in de header-balk). Dus hier kun je de volgorde veranderen of tabjes verwijderen of dupliceren, wat ook in de opties-balk kan.
De accordeon werkt ongeveer hetzelfde als de Tabjes hierboven.
Het grote verschil tussen het tabjes en het accordeon blok is dat de tabjes horizontaal weergeven worden en de accordeon verticaal, deze staan dus onder elkaar.
Verder kun je bij de accordeon kiezen welk icoontje je wilt gebruiken voor de uit- en ingeklapte versie van het blok.

Het timeline blok geeft een meescrollende tijdlijn die je voor allerlei doeleinden kunt gebruiken. Door op het plusje rechtsonder te klikken voeg je een nieuw punt op de tijdlijn toe. Deze worden links en recht afwisselend op de tijdlijn geplaatst (ook in te stellen bij de eigenschappen van het Timeline Block).
Binnen het Timeline Block kun je wederom alle beschikbare blokken van jouw website gebruiken. Let er dan wel op dat deze blokken meestal niet heel breed zijn en dat je de content binnen deze blokken dan niet te klein op de pagina plaatst.
Wat tijdlijnen betreft is het ook mogelijk om deze te plaatsen via een Aesop blok (later meer) of via Knightlab, zie: SvJMedia Advanced – SvJ Kennisbank. Maar dit is waarschijnlijk wel de gemakkelijkste manier.
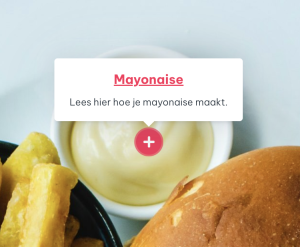
 Een Image Hotspot voegt een afbeelding aan je pagina toe waar je linkjes (in de vorm van een bolletje met een zelfgekozen icoontje daarin) op kunt plaatsen. Als je op zo’n bolletje klikt klapt er een popup uit met extra informatie (zie rechts).
Een Image Hotspot voegt een afbeelding aan je pagina toe waar je linkjes (in de vorm van een bolletje met een zelfgekozen icoontje daarin) op kunt plaatsen. Als je op zo’n bolletje klikt klapt er een popup uit met extra informatie (zie rechts).
Het is helaas niet mogelijk om wat anders dan tekst in dit kader te plaatsen, maar je kunt er eventueel wel een link inzetten zodat je daar op kunt klikken.
Dit blok zou je ook kunnen gebruiken om bijvoorbeeld een interactieve kaart toe te voegen aan jouw pagina, of meer informatie te bieden van bepaalde objecten of personen die op de foto te zien zijn.
De Image Box lijkt op het Media & Tekst blok (zie basisblokken hierboven), alleen heeft het de afbeelding beeldvullend aan de bovenkant en de gekoppelde tekst daaronder in plaats van ernaast. (Plaats deze eventueel in een kolom voor een mooie opmaak)
Een voordeel van de Image Box is dat het meer opties heeft, vooral wat de afbeelding betreft. Zo kun je deze bij Advanced een link geven om deze als grote knop te gebruiken met een beeldvullende afbeelding.
Door dan bij General in de opties(-kolom) bij Image Hover Animation een animatie effect in te stellen kun je de knop laten bewegen als je er met je muis over gaat.
Persoonlijk zou ik deze niet al te gek maken, Zoom Small bijvoorbeeld.
Meer hulp nodig?
Lukt iets niet of heb je meer hulp nodig met jouw website? Neem dan contact met ons op via het volgende e-mailadres web.ivm@hu.nl of plan een afspraak in voor een half uur persoonlijke ondersteuning (via Teams) via de volgende link: IvM MTO (office365.com).