Persoonlijke websites
Als SvJ student bij de HU krijg je (vanaf het tweede lesjaar) een persoonlijke website. Hier kun je een persoonlijk portfolio bijhouden van jouw gemaakte werk* en deze gebruik je ook voor vakken als verdieping en het afstuderen.
Deze website werkt net wat anders dan je gewend bent met de lokale websites (Utrecht e.d.) daarom geven we je wat extra uitleg over hoe je deze website kunt aanpassen en welke extra functies beschikbaar zijn voor bijvoorbeeld de MMP opdrachten.
* De lokale websites waar je in jaar 1 jouw publicaties hebt geplaatst worden ieder jaar opgeschoond. Dus als je jouw werk langer wilt bewaren is het verstandig om een kopie op jouw persoonlijke website te plaatsen.
BELANGRIJK
Zorg dat je altijd zelf jouw eigen werk opslaat op jouw computer, externe harde schijf of via een cloud dienst. Bewaar alle Word/tekst bestanden, maar ook de .mp3 en .mp4 bestanden van de gemaakte audio en video interviews, reportages, etc. De persoonlijke websites worden na het afstuderen na een half jaar verwijderd.
Inloggen op jouw persoonlijke website
De handigste manier om bij jouw persoonlijke website te komen is door naar svjmedia.nl te gaan en daar rechtsboven op de ‘Login’ knop te klikken.
Maar je kunt vanaf deze pagina ook de knop hieronder gebruiken.
Nadat je hier ingelogd bent krijg je een overzicht van de websites waar je toegang toe hebt. Daar vind je (wanneer deze aangemaakt is) een website met jouw voor- en achternaam.
Door op de ‘Dashboard’ link te klikken kun je beginnen met het aanpassen van jouw website en het plaatsen van jouw artikelen. Hieronder leggen we uit hoe dat werkt.
De website personaliseren
Standaard is jouw website erg eenvoudig ingericht. Het is echter wel mogelijk om er zelf wat aan te veranderen om deze wat persoonlijker te maken.
Tip: Maak hem niet té persoonlijk.
Houd er rekening mee dat het over een journalistieke website gaat en dit dus ook een bepaalde mate van serieusheid en neutraliteit dient uit te stalen.
Je kunt jouw website personaliseren door op Weergave > Customizer te klikken.
Hier kies je het tabje Site-identiteit in de linker balk.
De naam van de website is niet aan te passen, omdat deze uiteraard gekoppeld is aan jouw eigen voor- en achternaam. Je kunt deze eventueel wel verbergen.
Wat mooi kan zijn is om een eigen logo te ontwerpen, bijvoorbeeld met Canva of Photoshop (inbegrepen bij jouw Adobe pakket) en dat hier te uploaden.
Je kunt dan met de slider bij Logo breedte de grootte van jouw logo aanpassen.
Hier kun je de breedte en afstand tussen alle verschillende onderdelen instellen.
Over het algemeen kun je de instellingen laten voor wat het is, maar mocht je liever een smallere pagina hebben of zoiets dergelijks dan kun je dat hier instellen.
Voor studenten die later een ‘vernieuwde website’ hebben gekregen is het wel handig om hier wat in te stellen zodat de zijbalken niet meer weergegeven worden.
Dat doe je door te klikken op: Zijbalken en vervolgens de eerste drie dropdowns te veranderen in Inhoud (geen zijbalken).
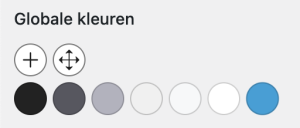
Bij dit onderdeel kun je alle kleuren aanpassen van jouw website.
Per onderdeel kun je los de kleuren kiezen door op de bolletjes te klikken.
Mijn advies is om de achtergrondkleur van de pagina wit te houden of anders een lichte kleur te kiezen met daarop een donker gekleurde tekst (mag gewoon zwart), dit in verband met de leesbaarheid en de neutrale uitstraling die je als journalist wilt communiceren.
Onder het kopje Globale kleuren vind je een aantal kleuren die door de hele website worden hergebruikt. Dit betekent dus dat als je hier een kleur verandert deze overal in een keer aangepast is.
Dat betekent dat wanneer je het meest rechtse blauwe bolletje aanpast overal de accentkleur (bijvoorbeeld voor linkjes en de navigatie) is veranderd.

Standaard heeft jouw website vier lettertypes van Google Fonts beschikbaar.
Deze kun je echter zelf uitzoeken en toevoegen. Dat doe je door naar de Google Fonts website te gaan en hier een mooi maar ook goed leesbaar lettertype uit te zoeken.
Vervolgens kun je bij de typografie instellingen klikken op de Lettertype toevoegen knop en hier het gewenste lettertype opzoeken in de (lange) lijst. Zoek dus eerst een geschikt lettertype uit via de link hierboven bij Google Fonts.
BELANGRIJK: Druk dan niet op de ‘Lettertype toevoegen’ knop, maar op de Publiceren knop bovenaan. Dit zorgt ervoor dat het lettertype toegevoegd wordt aan de website zodat je deze kunt gebruiken.
Om deze te gebruiken kun je onder het kopje Typografie manager instellen waar je dit lettertype wilt gebruiken. Standaard kun je dit doen voor Basis; Body (alle tekst op de site) en Inhoud; Kopteksten. Eventueel kun je hier onderdelen aan toevoegen.
Verder zijn er nog zaken in te stellen zoals; Achtergrondafbeeldingen, Algemeen, Menu’s, Widgets, Homepage-instellingen en de Aesop story engine. Daar kun je eventueel naar kijken, maar waarschijnlijk zijn deze minder interessant om wat mee te doen.
Wat achtergrondafbeeldingen betreft raad ik het gebruik hiervan af.
Pagina's & Berichten
Op jouw persoonlijke website zijn al een paar onderdelen klaargezet die je in de toekomst nodig gaat hebben. Deze onderdelen zijn toegevoegd als een pagina, dus niet als bericht.
Je vindt de onderdelen; Home, Biografie, Portfolio slow en Dossier afstuderen dus links in het menu onder de knop Pagina’s.
In principe is er geen verschil tussen pagina’s en berichten, behalve dat de berichten chronologisch onder het kopje ‘Artikelen’ worden geplaatst en pagina’s handmatig aan het menu moeten worden toegevoegd.
Verder is er nog één ander verschil en dat is dat artikelen een uitgelichte afbeelding (thumbnail) nodig hebben en pagina’s niet.
Je kunt jouw menu aanpassen door op Weergave > Menu’s te klikken.
Controleer hier of deze op ‘Primary’ of ‘Hoofdmenu’ staat ingesteld.
In de linkerbalk vind je jouw (gepubliceerde) pagina’s en berichten. Deze kun je toevoegen aan het menu aan de rechterkant waardoor ze onderaan het menu komen te staan.
Sleep daarna het menu-item naar de gewenste plek, wanneer een menu-item iets naar rechts verspringt betekent dat dat het een sub-menu-item is.
Sla het menu op met de blauwe knop onderaan als je klaar bent.
De Gutenberg (blokken) editor
De persoonlijke websites maken gebruik van een andere editor dan jullie gewend zijn. Dit is namelijk de Gutenberg (ook wel blokken-) editor die tegenwoordig standaard bij WordPress websites gebruikt wordt.
De reden dat deze gebruikt wordt voor de persoonlijke websites is dat je met deze editor meer controle over de opmaak van de pagina hebt en meer verschillende content-elementen kunt plaatsen dan op de gebruikelijke (hyperlocal) websites.
In plaats van de teksteditor (vergelijkbaar met Word) die je bij je berichten van je hyperlocal zag, krijg je nu een vrij leeg scherm te zien met daarop de titel van jouw bericht/pagina en een plus-knop aan de rechterkant:![]()
Hiermee voeg je blokken toe aan jouw bericht of pagina, dat kan een kop zijn of een paragraaf. Maar ook een slideshow of een tijdlijn.
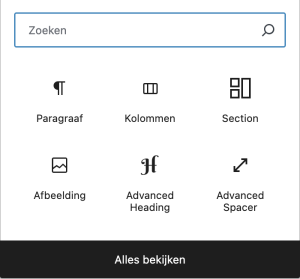
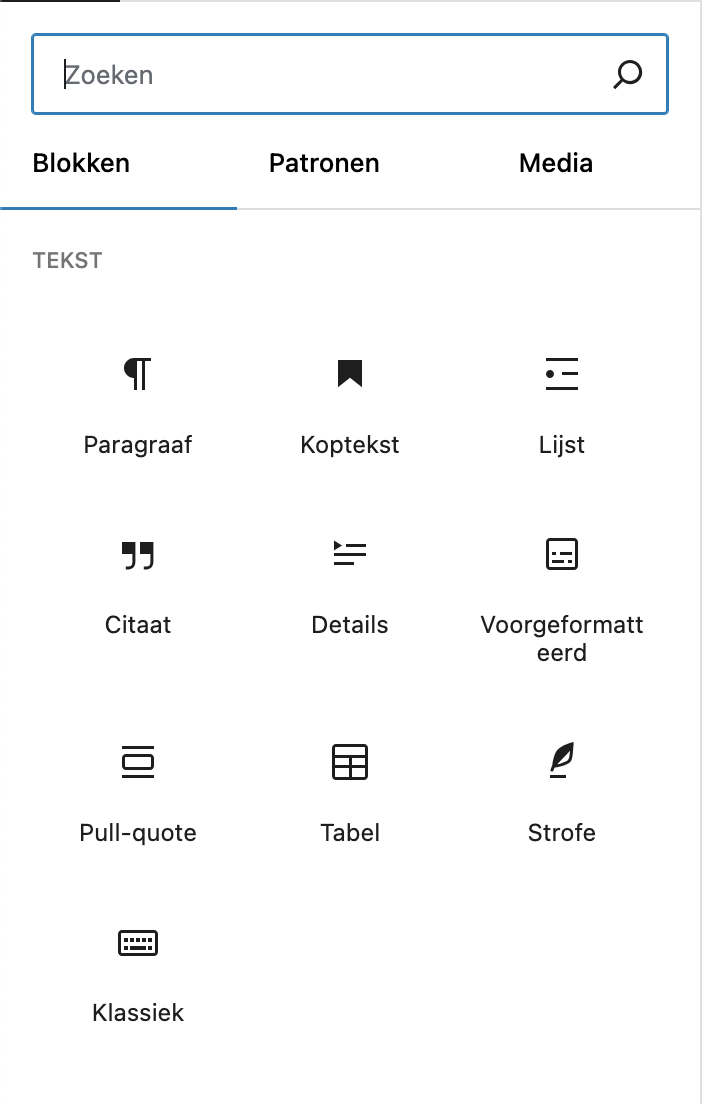
 Als je op het plus-knopje klikt krijg je een pop-up venster met elementen die je kunt toevoegen aan jouw pagina, in dit geval de laatste die ik gebruikt heb. Je kunt een van deze blokken kiezen om te plaatsen, zoeken naar een specifiek soort blok of op de knop Alles bekijken klikken om een overzicht te krijgen van alle beschikbare blokken.
Als je op het plus-knopje klikt krijg je een pop-up venster met elementen die je kunt toevoegen aan jouw pagina, in dit geval de laatste die ik gebruikt heb. Je kunt een van deze blokken kiezen om te plaatsen, zoeken naar een specifiek soort blok of op de knop Alles bekijken klikken om een overzicht te krijgen van alle beschikbare blokken.
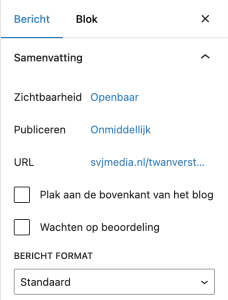
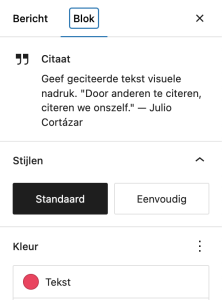
 In de balk aan de rechterkant vind je de eigenschappen van het bericht of de pagina die je aan het bewerken bent. Let op: als je een blok geselecteerd hebt dan staat deze automatisch op Blok.
In de balk aan de rechterkant vind je de eigenschappen van het bericht of de pagina die je aan het bewerken bent. Let op: als je een blok geselecteerd hebt dan staat deze automatisch op Blok.
Als je voor een bericht een uitgelichte afbeelding wilt instellen moet je dat dus in deze balk doen. Verder zitten er onderin onder het kopje Lay-out nog wat interessante opties.
Je kunt namelijk onder Inhoud container kiezen voor Volledige breedte. Dit zorgt ervoor dat de content op de pagina beeldvullend wordt geplaatst en je bijvoorbeeld
ook blokken met full-screen video kunt plaatsen.
Daaronder heb je nog de optie Elementen uitschakelen en kun je bijvoorbeeld een vinkje zetten bij Inhoudstitel, zodat deze niet weergegeven wordt (aan de voorkant) bovenaan de pagina.
Mocht deze balk niet zichtbaar zijn, druk dan op dit knopje rechts-bovenin het scherm:
 Zoals hierboven ook gezegd wordt, geeft de balk aan de rechterkant de eigenschappen weer van het geselecteerde blok.
Zoals hierboven ook gezegd wordt, geeft de balk aan de rechterkant de eigenschappen weer van het geselecteerde blok.
Ieder contentblok in de Gutenberg heeft zijn eigen instellingen en mogelijkheden. Daarom is het altijd even goed kijken wat er nu precies per blok mogelijk is.
Mocht deze balk niet zichtbaar zijn, druk dan op dit knopje rechts-bovenin het scherm:
Naast de eigenschappen aan de rechterkant is er ook een balkje zichtbaar boven (soms onder) het geselecteerde blok:![]()
Hierin zijn nog andere opties beschikbaar, zoals in dit geval de uitlijning van dit citaat.
Met de zes puntjes kun je het blok verslepen om deze te verplaatsen op de pagina, of je kunt met de pijltjes ernaast het blok naar boven of beneden verplaatsen.
Verder kun je met de drie puntjes op het eind het blok kopieëren, dupliceren of verwijderen (onder andere).

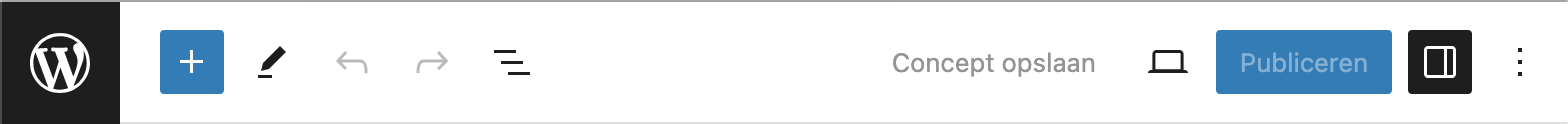
Bovenin het scherm is er ook een balk met knoppen zichtbaar, waarvan er een paar best belangrijk en/of handig zijn.
Allereerst kun je door te klikken op het WordPress logo deze editor verlaten om terug te keren bij het dashboard van jouw site.
De plus knop doet hetzelfde als de andere (zwarte plus) en voegt dus blokken toe.
Editing mode is het potloodje, gevolgd met stap terug (ctrl + Z of cmd + Z) of vooruit.
(!) Dan volgt een knop die ik erg vaak gebruik; de knop met de drie streepjes geeft namelijk een balk aan de linkerkant weer waar je schematisch een overzicht krijgt van alle blokken op de pagina. Kun je dus even niet meer precies zien wat je nu gedaan hebt, klik dan hierop voor een beter overzicht.
Verder kun je rechts bovenin een voorvertoning krijgen van je pagina, publiceren, eigenschappen aan/uit zetten en de instellingen van je editor aanpassen.

Als je bij het invoeren van een blok
(+ knop) op Alles bekijken klikt, krijg je in de linker balk een opsomming van icoontjes met alle blokken die beschikbaar zijn binnen jouw persoonlijke website.
Dat zijn er best veel, daarom hebben wij een overzicht van de blokken die wij aanraden om te gebruiken en hoe deze in te stellen.
Wat ook helpt is dat als je met je cursor op een icoontje stil blijft staan er een voorvertoning verschijnt van hoe dit specifiek blok er ongeveer uitziet.
Naast Blokken, kun je bovenin ook kiezen voor Patronen. Hier vind je voor-opgemaakte contentblokken die je zo op je pagina kunt plaatsen en bewerken.
En als laatste kun je naast Blokken en Patronen ook nog kiezen voor Media, waar je onder het tabje Openverse makkelijk kunt zoeken binnen een database van meer dan 700 miljoen rechtenvrije media-items. Het onderschrift met bronvermelding en licentie wordt automatisch gegenereerd.
Meer hulp nodig?
Lukt iets niet of heb je meer hulp nodig met jouw website? Neem dan contact met ons op via het volgende e-mailadres web.ivm@hu.nl of plan een afspraak in voor een half uur persoonlijke ondersteuning (via Teams) via de volgende link: IvM MTO (office365.com).